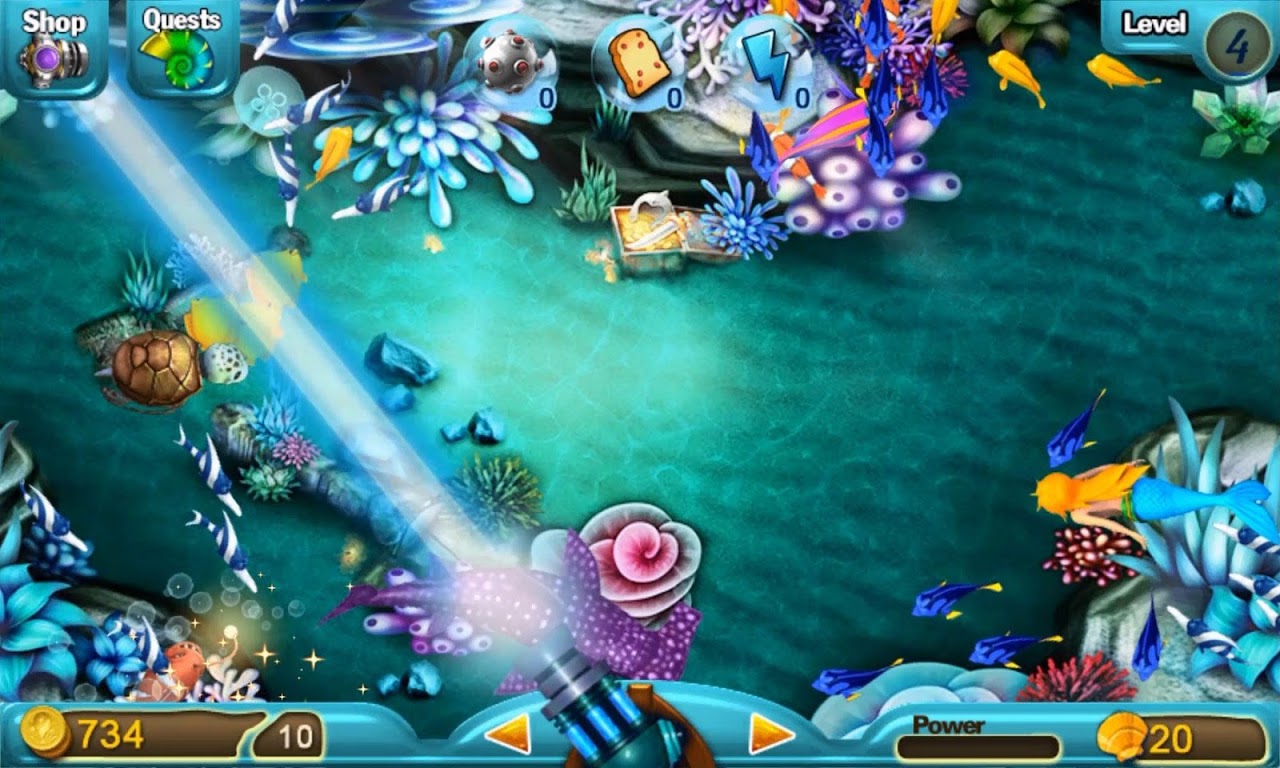
เกมยิงปลาได้เงินจริง
เกมยิงปลาได้เงินจริง เปิดให้เข้าร่วมสนุกผ่านมือถือ แค่สมัครสมาชิกเว็บไซต์คาสิโนออนไลน์ เกมยิงปลาได้เงินจริง ในปัจจุบันได้รับความนิยมสูงสุดในการเข้ามาใช้บริการผ่านเครื่องมือสื่อสารในยุคใหม่ โดยเฉพาะโทรศัพท์มือถือไม่ว่าจะเป็นระบบ iOS และ Android ก็ตาม จะสามารถรองรับระบบในการเล่นเกมยิงปลาได้อย่างสนุก และมีการเปิดภาพให้กับนักลงทุนได้เข้ามาใช้ในลักษณะ 3D จึงให้เกมยิงปลาภายในเว็บไซต์ในลักษณะนี้ จะมีความสมจริงและทำให้ไม่น่าเบื่อสำหรับการลงทุนมากที่สุด นอกจากนี้ระบบเว็บไซต์ของเรายังมีสิทธิพิเศษต่างๆให้กับคนที่เข้ามาใช้บริการ และสามารถเข้ามาร่วมสนุกและดุลรับเงินรางวัลกับเงินโบนัส ซึ่งเป็นอีกหนึ่งโปรโมชั่นของทางคาสิโนออนไลน์ ที่ได้เปิดให้กับนักลงทุนได้เข้ามาทำกำไรได้ง่ายมากยิ่งขึ้นอีกด้วย เพราะฉะนั้นหากใครสนใจที่อยากจะเข้ามาเป็นส่วนหนึ่งของสมาชิก และอยากจะเข้ามาใช้บริการแหล่งรวมเกมยิงปลาที่ดีที่สุด เว็บไซต์แห่งนี้ก็พร้อมจะเปิดบริการให้กับคุณได้ทันที เกมยิงปลาได้เงินจริง พร้อมแนวทางในการลงทุนที่ทำเงินได้จริง แจกสูตรฟรีที่นี่ที่เดียว การมองหาสูตรในการเล่นเกม ยิงปลา วิธีเล่น ที่เรียบง่ายและสามารถเข้าใช้งานได้ทุกสถานการณ์ เมื่อคุณเข้ามาร่วมสนุกและกำลังมองหาวิธีในการสะสมเงินรางวัลกับออกไปให้เร็วมากที่สุด เว็บไซต์ของเราก็พร้อมที่จะแจกสูตรให้กับคุณได้เข้ามาล่าเงินรางวัลกับเกมประเภทนี้ แต่ก่อนอื่นคุณจะต้องเรียนรู้ก่อนว่า เกมยิงปลาเป็นเกมที่ได้ลงทุนในลักษณะของการซื้อกระสุนเพื่อยิง เพราะฉะนั้นเมื่อคุณมองหาวิธีการเล่นเกมยิงปลาได้อย่างชำนาญ ซึ่งรู้ทุกตัวว่าปลามีอัตราในการจ่ายเงินรางวัลที่เท่าไหร่ ก็จะสามารถยิงปลาตัวใดตัวหนึ่งเพื่อหวังผลเงินรางวัลอย่างคุ้มค่ากับมูลค่ากระสุน นอกจากนี้ในระดับมืออาชีพในการเข้าไปร่วมสนุกกับเกมยิง มักจะวิเคราะห์และคำนวณมาเป็นอย่างดี ที่สามารถเข้าไปเล่นทุกครั้งและทำเงินรางวัลได้ไม่มากก็น้อยโดยไม่มีขาดทุน ยิงปลา เกมใหม่ อัพเดทก่อนใคร รวมทุกเกมเล่นสนุกทำกำไรจริงพร้อมให้บริการ การเล่นเกมยิงปลาบนเว็บไซต์ของเรา สิ่งที่คุณจะพลาดไม่ได้นั่นก็คือ ยิงปลา เกมใหม่ ที่มีอัตราในการจ่ายเงินรางวัลด้วยมูลค่า เปิดเว็บไซต์ของเราได้อัพเกรดเกมยิงปลาเก่า หรือการสร้างเกมยิงปลาขึ้นมาใหม่เพื่อลงทุนโดยเฉพาะ จึงทำให้การเข้ามาใช้บริการในแต่ละครั้ง วิเคราะห์กับงบประมาณลงทุน ที่นำไปซื้อกระสุนได้เป็นจำนวนมูลค่ามาก…